









网站首页的横幅幻灯片图片包括电脑版和手机版(如果网站有手机版的话),支持添加、修改和删除,也支持设置链接地址和rel的Nofollow标签。电脑版和手机版的管理方法一样,接下来合水口做网站的公司创络科技以电脑版为例,简单介绍下管理步骤:
1. 登录网站后台
2. 找到左侧【图片管理】菜单(通常在最下方)
3. 在【图片管理】菜单中找到【幻灯片管理(电脑/手机版)】
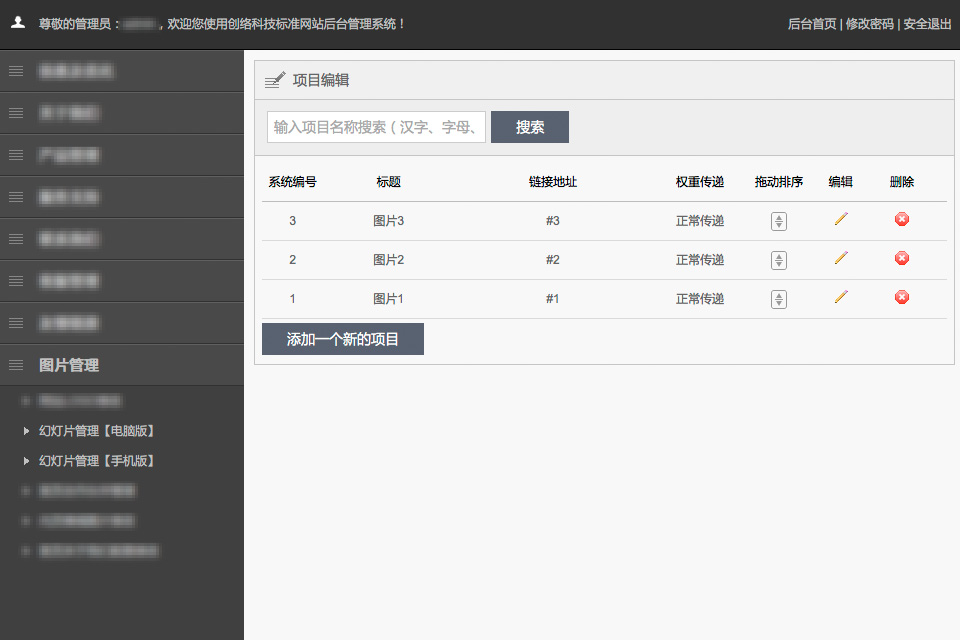
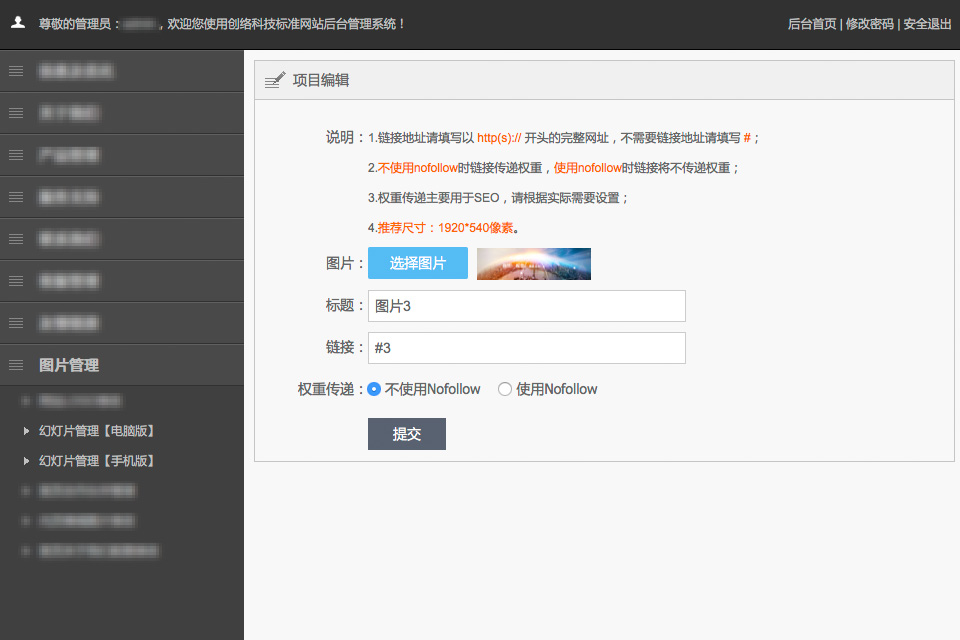
4. 根据右边功能提示可以添加、修改和删除幻灯片项目
注:添加幻灯片时应留意系统提示信息及推荐尺寸

网站幻灯片对于一个网站来说是非常重要的,客户打开网站第一眼的视觉焦点就是幻灯片。因此,我们建议网站首页的幻灯片设计应该特别留心,让这里的图片具有:突出网站重点、加载速度快等特点。网站的重点是特价产品、服务还是活动说明,就需要用心考量了。在加载速度方面,我们建议优化好横幅图片,不要过大,数量保持在3张左右即可(实际上数量我们没有做限制)。毕竟横幅图片尺寸相对来说很大,如果数量有很多的话,就会有可能严重拖慢网站的加载速度。图片的优化,大家可以参考下《网站上的图片打开太慢如何优化》这篇文章,相信会很有帮助。


通过以上添加和编辑网站幻灯片的两张图,大家可以看出,在网站后台,我们详细的说明了图片的推荐尺寸及其他注意事项。对于Nofollow标签我们要再一次强调一遍:如果您对网站SEO不是很清楚的话,可以不予理会,直接食用默认的设置即可。通常我们会建议链接如果是本站的,就选择不使用Nofollow,站外链接(如果不是链接交换)则可以考虑设置为使用Nofollow,使用Nofollow的时候,则不会传递网站权重。如果您在使用网站后台遇到其他问的时候,可以随时关注本栏目常见问题,也可以联系创络客服获取帮助,我们将竭诚为您服务。