









我们非常鼓励有一定技术基础的客户在一定范围内,力所能及的进行自主维护网站,这样不但可以更加高效率的更新网站、保持网站较高的更新频率,也会在一定程度上降低次年网站的维护成本。不过如果对一些基本的网站维护相关软件操作不是很熟练,我们则不是很建议进行自主更新。我们发现,有很多客户在初次进行网站维护时,上传的图片加载非常慢,为了帮助大家更快的上手,我们今天将为大家简单讲述下网站上的图片打开太慢如何优化的问题。
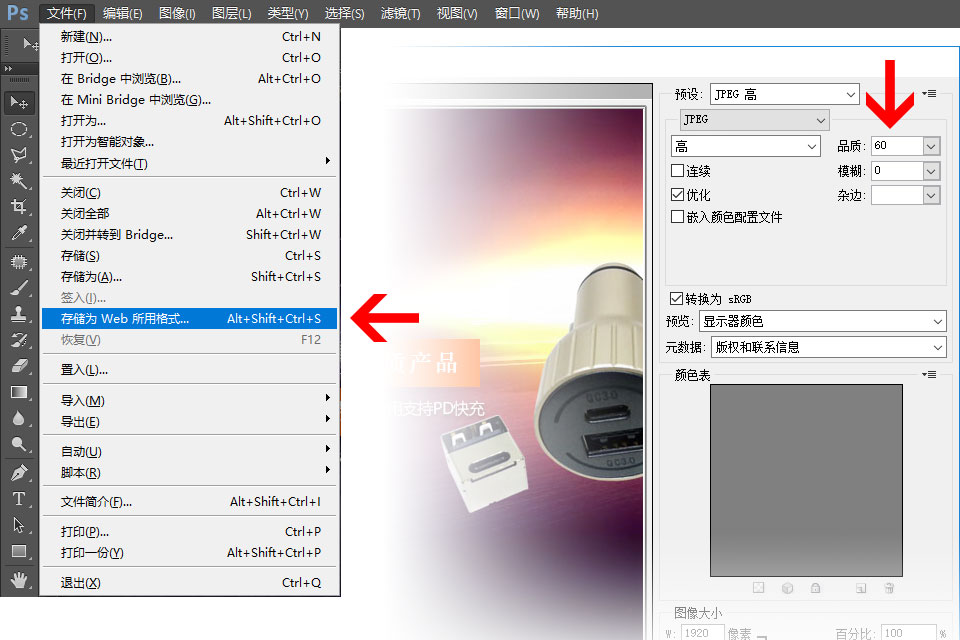
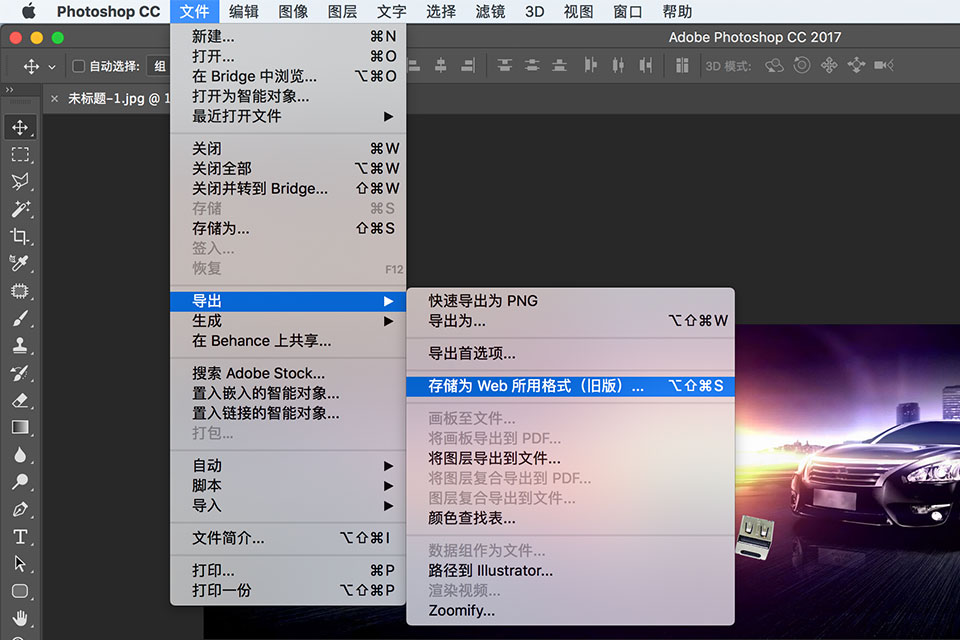
前面一段时间,有一位来自公明塘尾的客户做网站后,自主设计了网站首页的3张Banner图片并上传到网站上。然后非常无奈的联系到创络,反馈说网站首页速度明显卡顿,让我们检查下是不是服务器出了问题。经过简单的分析,我们发现正是首页这几张大图片引起的缓慢问题。我们发现,客户上传的每一张图片都接近2MB,三张图片再加上首页其他图片和脚本文件,这位客户的网站首页一共加载了大约8MB的内容。可能8M对一些百兆宽带不会造成什么影响,但是一些低速网络环境则会严重拖慢网站加载速度。那么我们应该如何优化网站上的大图片,以提高加载速度呢?我们最优先推荐大家使用PS中的存储为Web所用格式功能来优化图片,请参考下方图片,在Windows系统和Mac系统中的操作方法:


大家请留意一下图片中红色箭头所指的位置,左侧箭头向大家指出了该功能的打开位置和快捷键。右边图片中所指的是即将保存的图片的质量,通常我们可以最低做到32(会模糊但依然可以接受),最高80(基本上就是高清图片了)就好,不过我们推荐中间位置的60,也很不错!数字越小,另存为之后的图片尺寸不变但文件大小明显缩小。这将会对提高网站加载速度有很大帮助。当然,我们还可以留意一下在新建图片的时候,不要使用太高的分辨率,网页上的图片72就完全可以满足需求。颜色的位数推荐使用8位,16位和32位的图片颜色会更加丰富,但是图片体积却会成本的增长,并不推荐。另外再补充一点,如果网站上的图片如果不需要背景透明的话,就尽量保存为jpg格式,不要使用gif或者png格式。具体设置大家可以参考以下图片:

通过本文的阅读,相信大家已经对图片优化有了一个明确的概念,多多练习几次,找到属于你自己的参数配置吧!如果还有图片优化方面的问题,欢迎随时联系公明塘尾做网站的公司创络科技,我们将竭诚为您服务。