









目前比较知名的网站分享代码供应商已经有很多家了,大家可以根据自己的实际需求去选择。例如:百度分享、Qzone分享、Jiathis分享等等,比如,我们自己的官网只需要分享到空间而已,所以我们选择了Qzone分享组件,其他分享按钮样式暂未研究,以后有可能会写相关资料,敬请留意。
而每一个分享的功能都非常的完善,界面也十分的丰富。于是可能就会有人问,为什么不用分享代码自带的分享组件按钮的图片和样式呢?这是因为我们想要自己的和别人的不一样,而且当网站风格和这些分享组件的风格无法一致的时候,就需要自定义网站上Qzone分享组件按钮的图片和样式了。
我们新版的官方网站由HTML5开发,风格也完全和过去的网站不一样,同时基本上都是采用全屏模式设计的,根本没有地方来放置分享按钮,只能集成在在线客服栏目这里。现在进入正题,我们要如何自定义网站上Qzone分享组件按钮的图片和样式呢?我们这里以图片为例向大家讲解一下我们是如何操作的!
第一步:准备好按钮图片,请大家根据自己的网站风格设计好按钮图片样式;
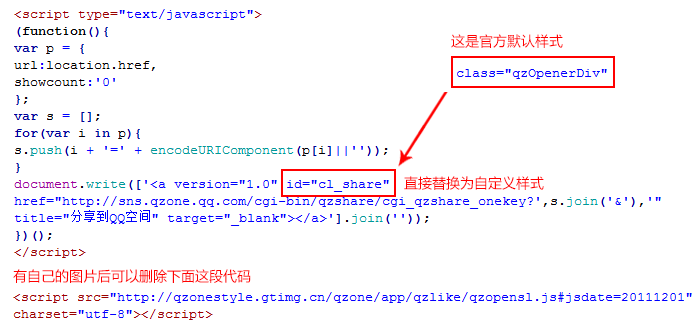
第二步:到Qzone分享组件官网去复制分享代码;
第三步:在自己的网站CSS文件中引用图片并定义新的按钮样式,以cl_share为例;
第四步:根据自己的实际需要,删除多余的代码!
showcount:?1?,/*是否显示分享总数,显示:?1?,不显示:?0? */
desc:??,/*默认分享理由(可选)*/
summary:??,/*分享摘要(可选)*/
title:??,/*分享标题(可选)*/
site:??,/*分享来源 如:腾讯网(可选)*/
pics:??, /*分享图片的路径(可选)*/
style:?203?,
width:98,
height:22
这些都是可要可不要的,我们只保留了第一个,具体大家参考下图片中的处理方法。最后一个获取图片的JS也可以不要了,因为我们已经有自己的图片了。

到这里,就已经实现了网站上Qzone分享组件按钮的图片和样式。但是有可能会存在位置不对,分享按钮没有出现在我们预期的位置,这就需要我们进一步调整。
最后的细节调整:在网页中找一个位置,新建一个位置正确的DIV并设置其CSS样式为position:relative。然后将分享代码粘贴在这个DIV里,然后在我们自己定义的按钮样式中(本例中为#cl_share),设置position:absolute绝对定位。实际效果请参考本站右侧分享按钮!