









创络在公明为客户开发网站的时候,会非常频繁的使用iconfont的字体图标,因为其方便,容易控制。那么如何方便的在微信小程序中使用iconfont的字体图标呢?也非常简单,不需要借助第三方平台,只需要两步:设置iconfont格式后下载,放进项目后修改文件扩展名即可,具体请参考下方详细说明。
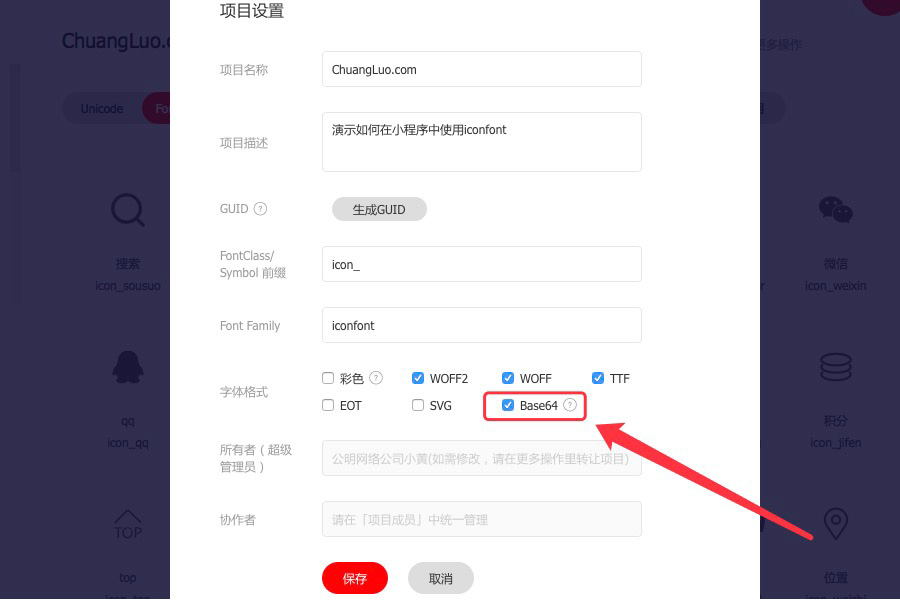
第一步:在iconfont的项目管理中找到需要的项目,然后把项目设置中的字体格式勾选上Base64,点击保存,然后下载Font Class资源包,下载到资源包中,只需要用到的文件是iconfont.css。

第二步:将下载好的iconfont.css文件复制到微信小程序的目录中,然后修改文件的扩展名,如果是微信小程序,则修改为:iconfont.wxss,如果是百度智能小程序,则可以不变,具体以各品牌小程序的命名规则为准。修改之后,在需要使用字体图标的页面中,引入改文件。然后就可以在小程序开发中,像开发常规web网站项目一样,非常简单的使用iconfont字体图标了。