









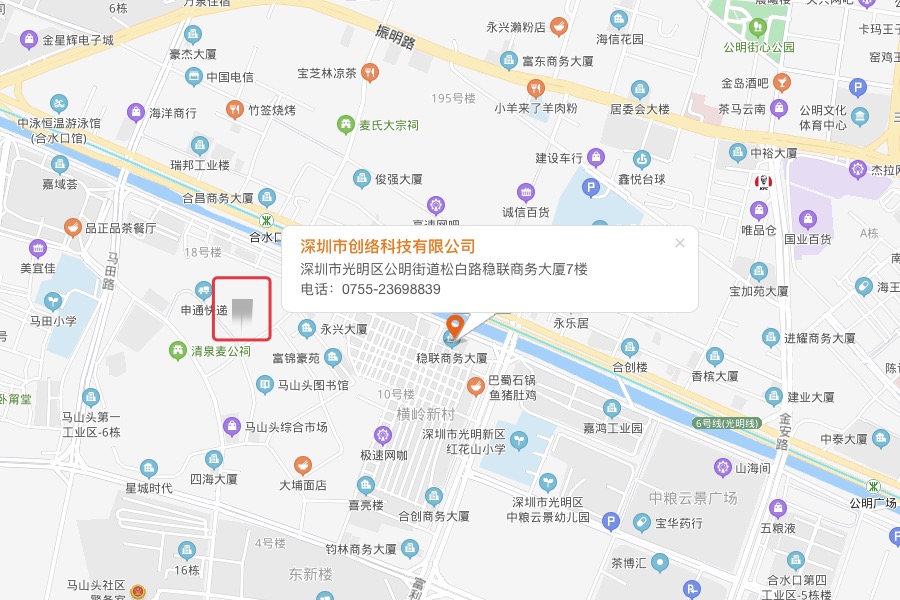
深圳网络公司创络在为某些客户集成开发百度地图接口时,偶尔会遇到地图阴影显示不正常的情况,通过对网站源码的分析,我们发现这是上级元素控制了图片尺寸造成的。问题找到了,就可以很容易的处理。首先来看下有问题的样子,我们通过在CSS样式表文件中故意加入引起错的代码(max-width: 20px;),重现了错误情形。大家可以看到,地图的阴影缩到了一团,这让地图看上去非常的不自然。

现在我们把该代码删除,地图即可恢复正常的样子,这下看上去好多了。注:下图切换至了3D视觉模式,阴影一样有效。

本文为大家解释的是一个十分基础的网站前端知识点,无论你是在维护网站,还是在学网站前端,只要留心用心,几乎所有问题都可以解决。如果大家在平时维护网站的时候遇到问题,可随时联系客服代表,创络将为大家提供及时技术服务。