









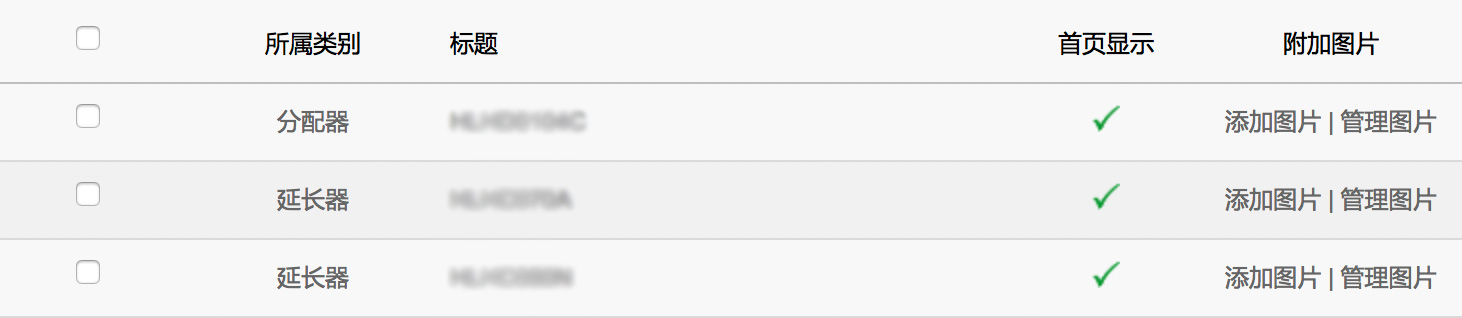
有一些客户会有这样的需求:一个产品,多个图片,类似于各大知名商城网站或者购物网站的产品展示那样。目前我们已经为很多客户实施了这样的项目,解决方案也是比较容易理解:上传产品的时候,默认上传主图;然后在后台的产品列表页面,为每一个产品增加一个附加图片管理的功能(如下图),在这里,网站管理员可以上传多张产品图片,也支持排序及编辑图片,但是相对来说,操作略显复杂,因此,我们就想要开发一种全新的上传功能。

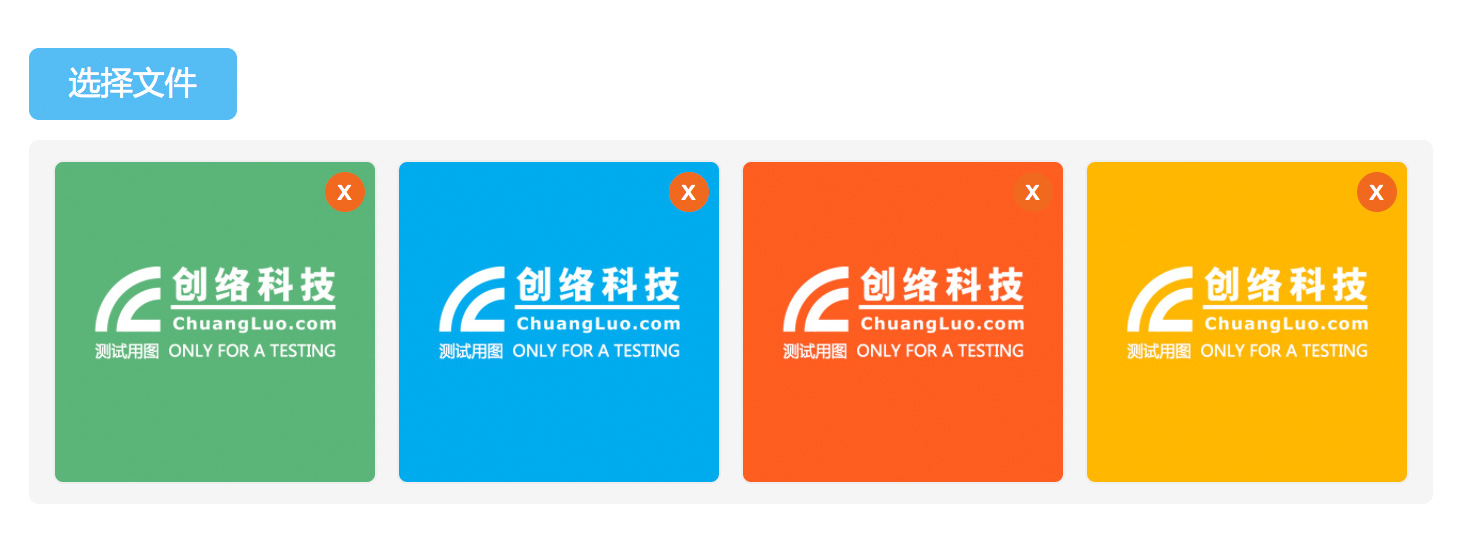
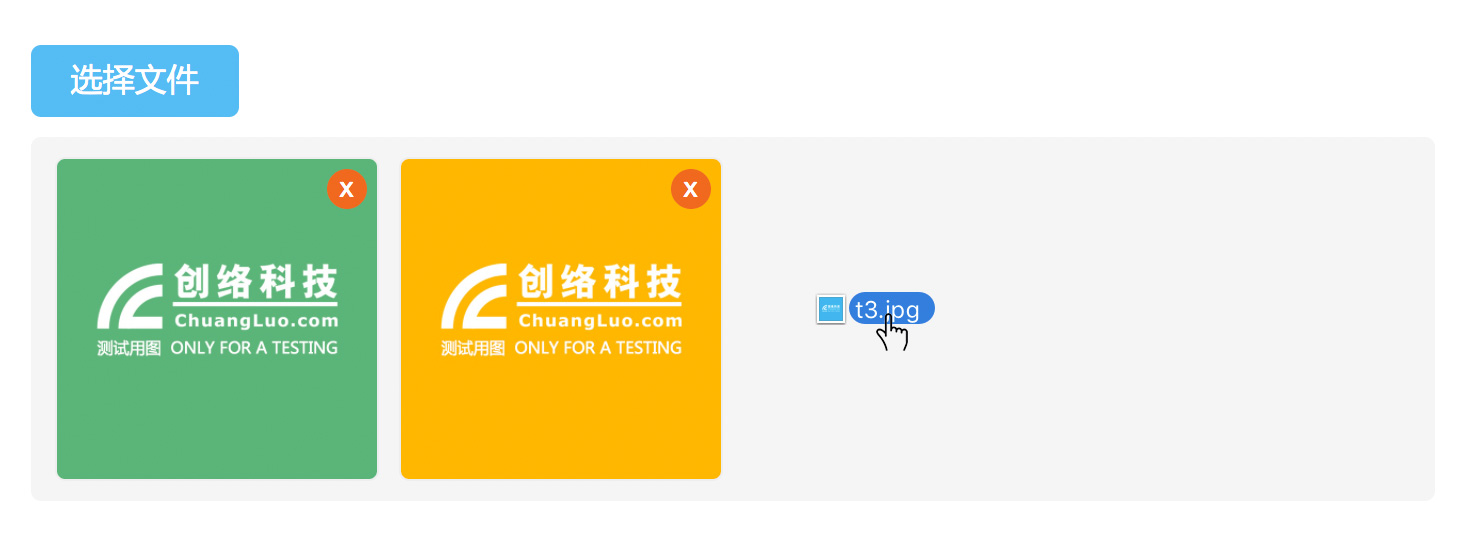
新的上传功能应该具有一些基本特点,例如:非常容易使用,支持直接上传多图,方便的修改排序(手机端也支持拖动排序),界面简洁美观。于是,创络内部几经研究,整理了这样一份文档,先放出来给大家看看,是否喜欢?

响应式布局

支持多图上传

支持拖拽上传

支持拖动排序
从根本上看,新旧两种上传功能实现的目的是一模一样,而且功能细节也是如出一辙,只是新方案用户操作起来会更加便捷容易,令人欣喜,功能十分强大。但是,新方案有一个致命的弱点:低版本浏览器不兼容。经过我们测试,原生IE9以上基本上完美支持;IE8支持多图上传,但是不支持图片拖动排序;IE7不支持多图上传且不支持拖动排序;IE6彻底不支持。
这让我们非常的为难,以至于至今这个新功能只在两个非常大胆的客户的前端实施过(兼容性方便的反映并不是特别好),所以,我们还没有正式将新上传功能集成到标准后台中提上日程。网站后台,我们一直以来都力争兼容所有浏览器,这就让我们产生了选择困难症,希望低版本浏览器退出市场的那一天来得更快一些。那么,作为客户的您,喜欢哪一种呢?