









经常有网站需要这样的效果,就是不管网页内容多少,网站的一个DIV都始终在页面底部显示,以满足不同尺寸显示器的显示需求,不让网站留有空白。深圳网络公司【创络】在12年7月份上线的新后台中有使用过,现在开始在客户网站中使用。梦家园的王小姐是我们追求完美的客户之一,由于她使用了24英寸的显示器,于是网站底部就出现了空白!
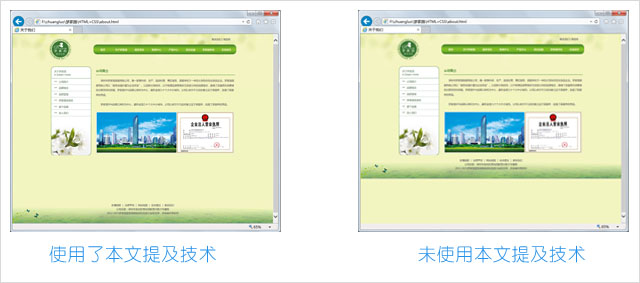
为了满足客户的要求,我们将后台的显示技术移植到前台来使用。请看下面的对比图片:

本案正在开发中,并将很快上线,届时请访问【企业网站案例】栏目查看效果,具体技术实现方法稍后将在创络官方博客登载,欢迎浏览!
创络科技,感谢您的关注!