









网站字体大小是一个耐人寻味的设计因素,中文网站上的字体使用12px或14px的居多,那么为什么13px大小的字体使用的比较少呢?互联网上有很多见解,不过深圳网站建设公司创络还有一些补充给大家参考。本文将引用一些互联网上设计达人的经验,再结合一些自己的设计经验,为大家提供一些参考资料。
设计达人的见解
13px的笔划基本上都是以1像素为单位的,比较而言,13px的宋体字跟12px、14px的宋体字相比,不耐看。
12px的宋体字显示区域是11px,13px的显示区域是12px,显示区域为偶数时会使文字重心产生偏移。
13px宋体,在clearType的影响下会显得偏大,看上去等于14px。
13px在Firefox下,很难看,特别是加粗之后。
使用IE6浏览器浏览网站时,部分字体无法设置为13px大小,看上去会和14px一样大。
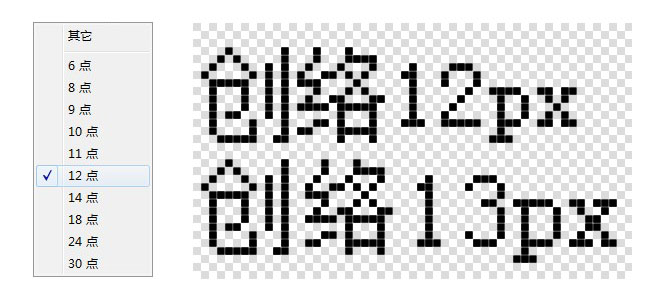
以上观点非常具有参考价值,不过创络还是整理了一点补充观点,请注意参考图片
第一:13px之所以使用得比较少,是因为设计师在使用PS设计网站效果图时,软件本身默认没有13px选择。
第二:13px在PS设计阶段实际上和12px大小一样,只是间隔大了一个像素而已。

WEB常用色和常用字体是网页设计师必须要掌握和了解的,有的时候就是这1px的差异,可以影响这个网站的视觉效果。
感谢你的关注,创络科技!