









网站的数据同步到小程序后,可能或多或少会有一些问题,例如网站文章的正文中有video视频组件,而本文将介绍智能小程序的rich-text中又不支持video视频组件的解决方案。小程序目前已经热到甚至超过网站,要不是网站是一切的基础,可能做小程序的客户比做网站的客户还要多。但我们依然无法忽略小程序的不足,那就是还没有办法完全兼容所有网站上的数据。正如刚刚提到的video视频组件,我们遇到问题的时候也咨询过官方,但可能在很长一段时间里是不会更新的。于是我们整理了两个解决方案给大家参考。
一、使用插件。
百度智能小程序使用bdParse,微信智能小程序使用wxParse,根据bdParse的介绍,它是智能小程序富文本解析工具,改造自wxParse,支持html转换成智能小程序富文本节点。创络查看了插件的介绍、用户使用的反馈和评价,应该有很高的可用性,是可以解决rich-text中又不支持video视频组件的这个问题。使用方法也比较简单,大家可以在开发文档中搜索关键词,参考官方说明进行开发使用。

二、程序解决。
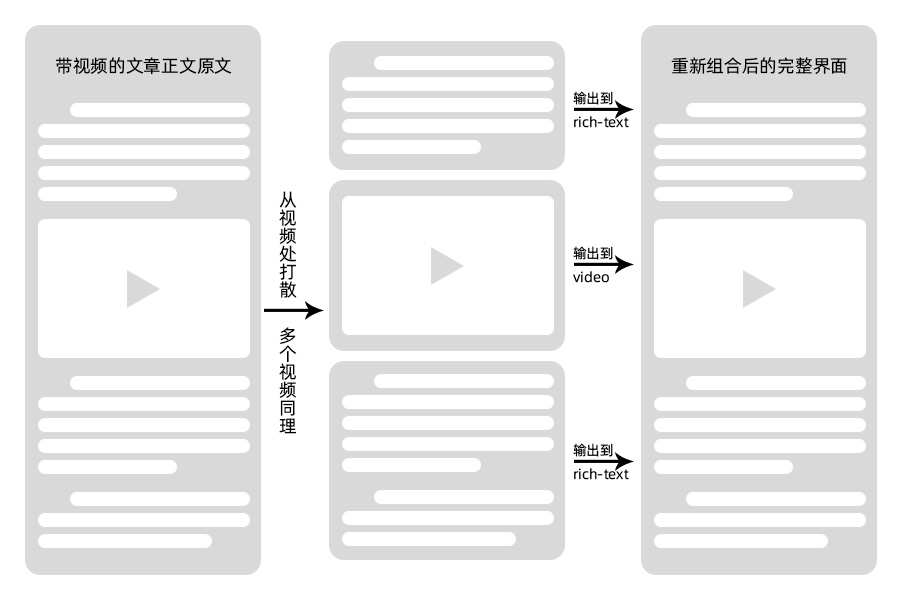
使用插件固然方便,但是经过分析,我们觉得插件的体积略微大了一点:超过300KB。可能大伙觉得300KB也不大呀,这么小。但是如果不使用插件,我们开发好的所有功能的一个常规小程序可能不到100KB,而且小程序包的总大小不能超过2MB。所以,使用一个300多KB的插件仅仅用来解决视频播放有点不划算。因此我们自己通过修改程序,成功解决了这个问题。由于我们主要进行PHP网站开发,代码可能对其他语言开发者意义不大,因此,在这里我们将思路分享给大家,希望能够帮助到你,思路示意图如下:

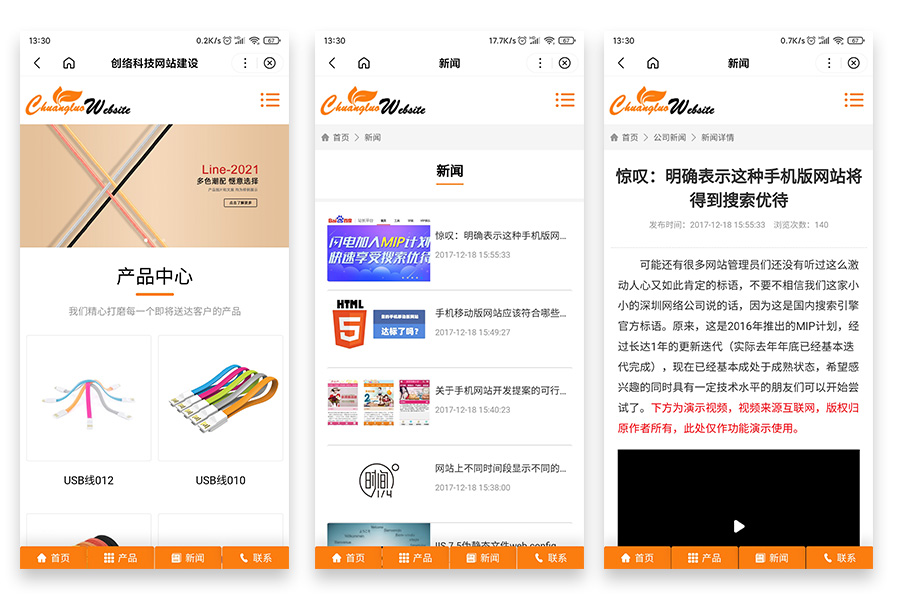
最终的实现效果如下图所示:

方案二的效果我们觉得好一点,只是会需要工程师辛苦一点,写多一些数据处理代码。虽然最终是使用多个rich-text加video实现,并不是真正的在rich-text中使用video,但在界面上用户感知不到任何差异,而且多写的这一些代码可能连3K都不到,最终使用的也是小程序原生的组件,推荐大家采用方案二。