









我们在上一次的文章中说明了网站设计师的工作分为了设计网站效果图和切图、重构HTML两大部分,同时在上一次的文章中我们也对效果图设计阶段的团队合作意识做了简单的介绍和说明。那么,对于网站设计师另外一部分的合作意识我们该如何理解呢?网站设计师第二部分的工作主要集中在CSS和HTML代码上面,因此我们就主要围绕这两点来说明一下。
给网站写具有团队意识的CSS代码
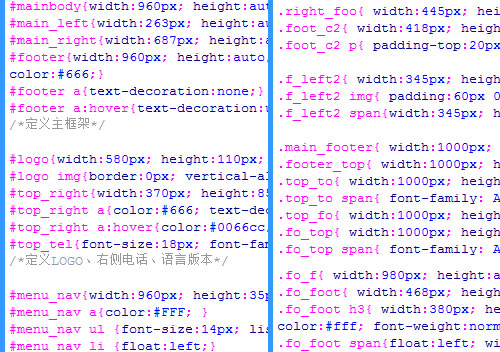
我们对网站设计师的要求是CSS兼容全部浏览器,包括饱受诟病的IE6等其他一些老版本的浏览器,就算老版本的浏览器不支持某一些特性,也要让界面在每一个浏览器中显示一致。除了这一点,我们在写CSS的时候还要注意团队合作意识:CSS的命名,还是请大家先看一下下面的图片:

左边的图片样式名主要通过英文表达,通过简单的理解,一般可以十分容易的明白该条语句控制的范围。而右边的命名方式就略微欠佳,还是套用上一篇文章的那句话:关掉软件后,10分钟后,连设计师自己恐怕都不知道写的是什么了。
给网站写具有团队意识的HTML代码
CSS代码大多数情况下会在多个设计师手中流转,一直到HTML页面全部完成后,移交到程序员手中。一般情况下来说,程序员将不再修改CSS代码,而是将精力主要集中在HTML代码的动态化上面,即设计数据结构、写程序。接下来的这段话可能要有过亲身体会的人才能理解:具有团队意识的HTML代码应该要注意合理的循环单元!

比如上图中的新闻列表,在没有其他边框装饰的情况下,网站设计师应该使用一个UL列表中的LI元素来循环全部需要显示出来的新闻,而不是分成左右两块,分别显示。这样就能将程序员的工作量在这一部分上降低一半,从而大大提高网站建设效率。