









近期深圳网站建设公司创络正在逐步开展HTML5手机网站开发技术的引进,于是就专门针对各大手机浏览器对HTML5网站支持情况做了测试,尽管众多手机浏览器都声称完美支持HTML5,但是实际测试的结果却不太乐观。
毕竟离HTML5的全面普及还有很长一段时间,因此我们不能够要求手机浏览器厂商立刻就真的完美支持HTML5。我们作为网站开发者,能做的就是尽量调和这一个过程:目前手机浏览器支持一部分HTML5元素,那么,我们就用这一部分HTML5元素来为客户开发网站,以至于在当前环境下,能让网站在大多数手机浏览器上正常运行。
下面我们通过几个简单的HTML5标签来测试手机浏览器的支持情况。首先是音频标签和视频标签的支持,通过测试了国内外主流的手机浏览器后,我们发现,大多数浏览器都能够很好的支持视频标签,但是对于音频标签的支持,国内某知名手机浏览器却稍微没有做好,具体情况请通过下面图片对比:

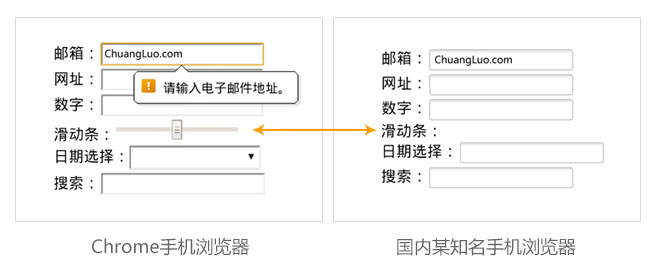
我们接下来测试了各大手机浏览器对HTML5中新的input(输入框)类型的支持,例如,在HTML5中,如果某一个框要求输入的是电子邮件,如果输入错误,则会出现提示。再例如滑动条,HTML5中只需要使用range属性即可,目前我们在有限的几个测试中发现,发现不是所有的手机浏览器都能很好的支持这些新的input类型,具体请看下图:

尽管大多数的浏览器都对外宣称自己已经完美支持HTML5,但是通过专业的实践与测试(非跑分)我们还是能够发现,其实手机浏览器或多或少的还存在升级的空间。尽管如此,我们依然有理由相信:在不远的将来,HTML5最终会来到人们的面前,给大家带来全新的网站体验。
感谢您的关注,深圳网站建设公司创络原创,转载请注明出处!